相信很多的同学们都在使用Axure,不过你们知道使用Axure如何制作数字选择器原型吗?今日就为大伙带来了Axure制作出数字选择器原型的具体操作方法。

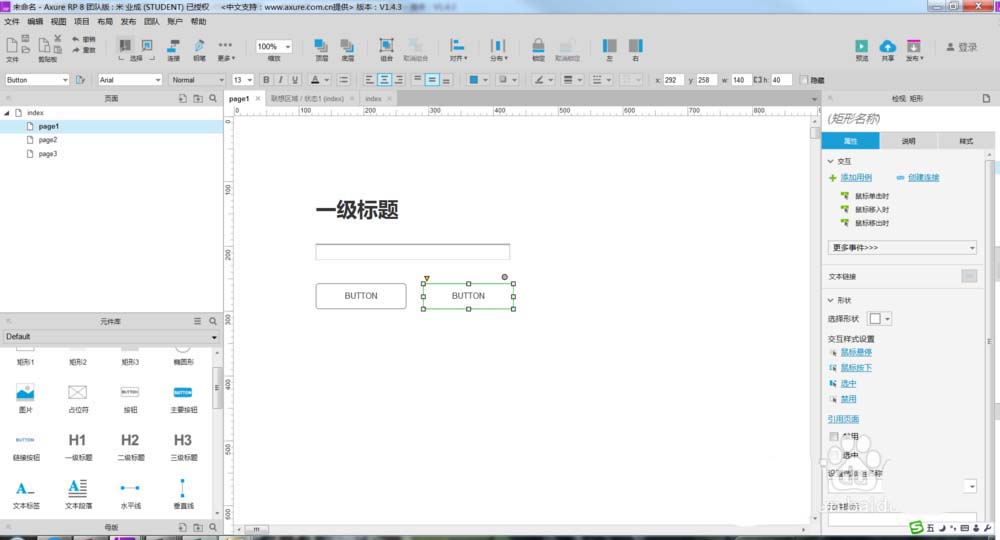
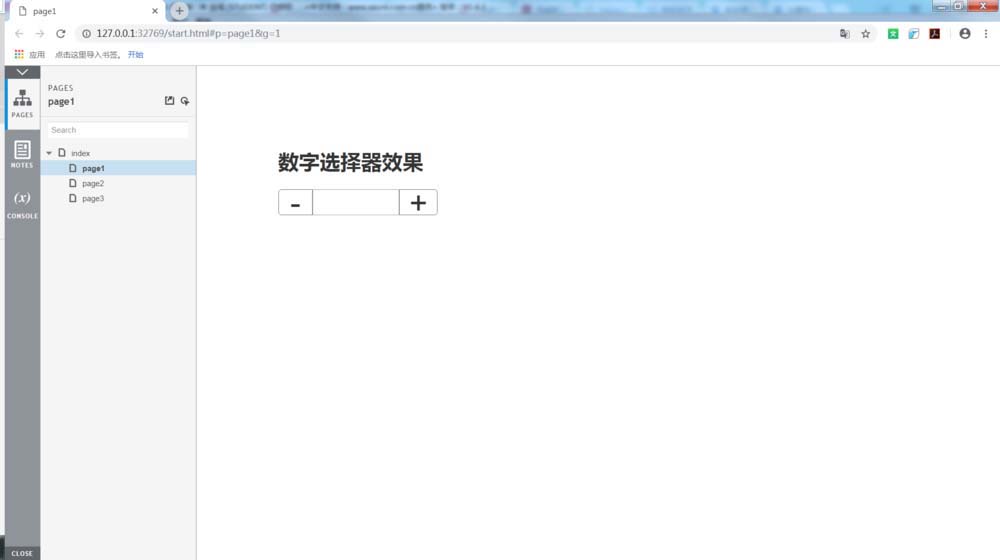
1、首先创建一个空白页面,在工作区域内拖入本次要使用的元件元素,主要有标题、输入框以及按钮,如下图所示。

2、元件元素准备完成后,对元件的样式进行设置
3、元件样式设置完成后,然后给各元件的名称进行设置
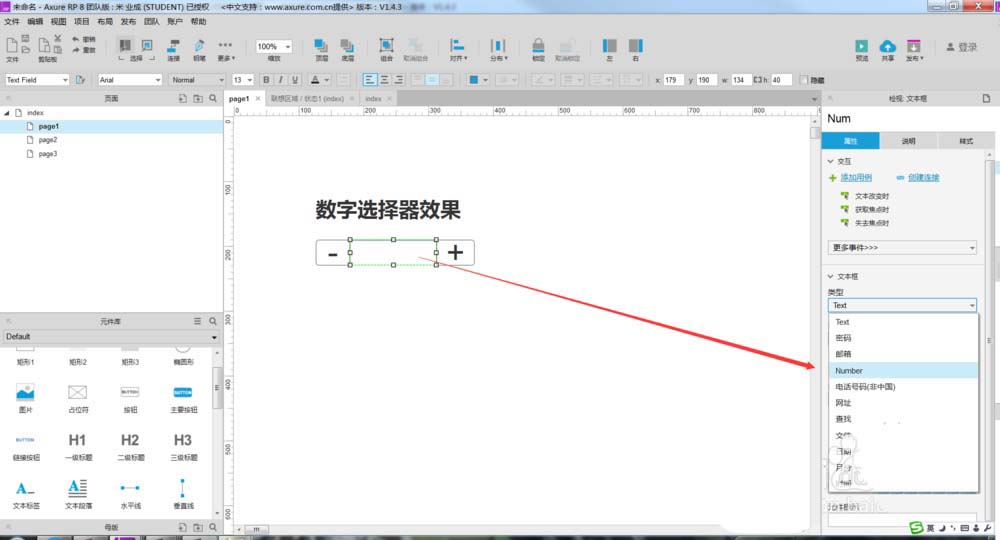
4、下面给输入框的类型进行设置,其实可以设置成数字,这样输入框中就只能输入数字了,当然文本也可以,但效果就不一样了,自己摸索一下,如下图所示。

5、下面就开始给两个按钮的交互事件进行设置了,首先给加号的按钮做单击交互事件,如下图所示,需要变量来控制。
6、然后在给减号按钮的单击交互事件进行设置,同样需要变量控制,上面就是输入框中值加一,这里就是减一,
7、准备工作完成,f5预览一下效果,如下图所示。

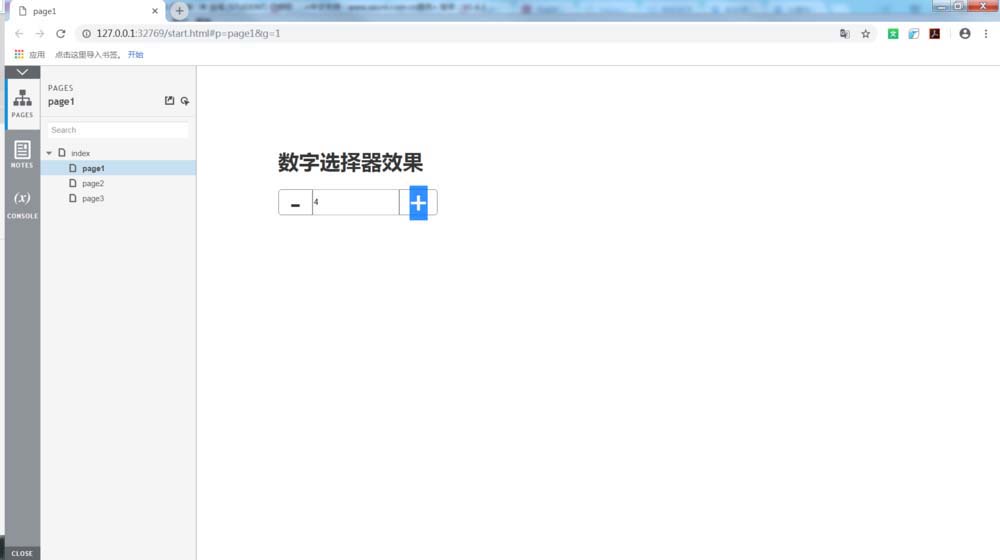
8、点击加号的时候,数字会从1开始加,点一下加一次,如下图所示。

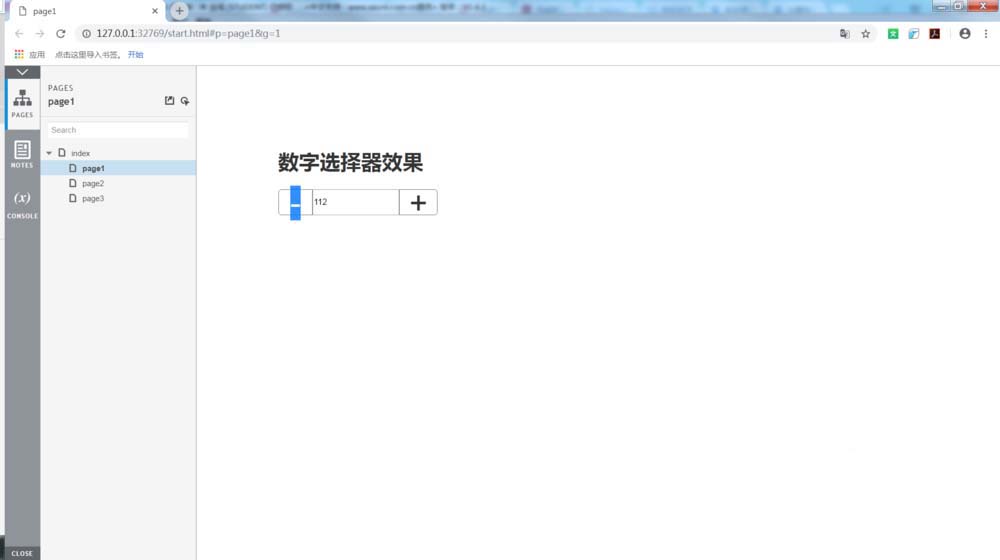
9、点击减号的时候,就会在当前值的基础上减一,也可以自己输入一个数字,然后在减,如下图所示。

按照上文讲解的Axure制作出数字选择器原型的具体操作方法,你们是不是都学会啦!
关于axure数字实现自动变化就介绍到这里,更多相关攻略,敬请关注本站。